구조체 관리 | |
|
| |
구조체 관리하기 | |
|
위키 구조체를 관리하려면 메뉴에서 Wiki > Structures 를 선택하십시오.
2.0 버전부터, 삭제 및 웹도움말 생성 및 트리 덤프의 기능 (이 기능에 대한 설명은 아래쪽을 살펴보십시오) 은 구조체의 '루트' 페이지에 설정된 권한 (개체이건 범주 여부와 상관없이) 을 따릅니다. 사용자가 이러한 기능들에 접근하려면 이 '루트' 페이지 상에 edit 권한이 있어야만 합니다. 목록을 보기/접근 권한 역시 '루트'페이지의 권한을 따릅니다 (이 역시 개체 혹은 범주 여부와는 상관없습니다0 1.10 에서는, "웹도움말 생성" 기능의 활성화 역시 관리 화면 내부의 Wiki Config 선택사항에 의하여 조정됩니다. 
| |
구조체 | ||||||||||||||||||
|
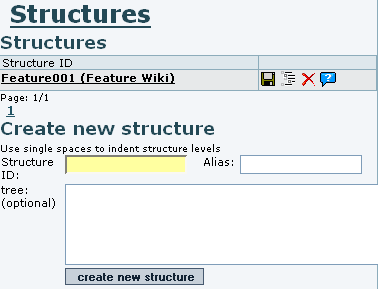
기존 구조체의 목록은 다음의 아이콘들과 함께 표기 됩니다:
| ||||||||||||||||||
새 구조체 생성하기 | ||||||||
|
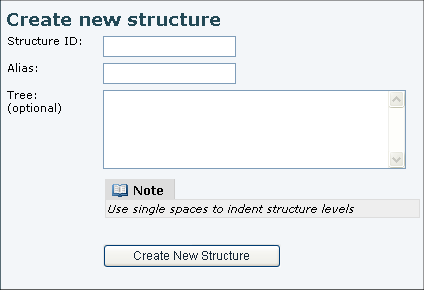
새 위키 구조체를 생성하려면 구조체 관리 페이지의 새 구조체 생성 영역을 살펴보십시오. 
| ||||||||
트리구조 만들기 | |
|
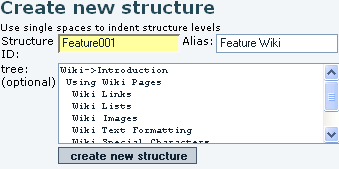
새 구조체를 만들 때, 티키위키는 구조체 내부에 자동으로 필요한 위키 페이지를 생성할 수도 있습니다. 트리구조 항목에 각각의 위키 페이지의 이름을 추가하기만 하면 됩니다. 각 줄은 구조체 내부의 연속된 위키 페이지를 지정합니다.
완성된 트리구조 의 한 예제는 다음과 같습니다: 트리구조 예제 Copy to clipboard

주의: bug 같습니다만, 생성 이후에는 구조체 전체를 재 범주화 할 수 없습니다.
구조체에 권한 부여 If you want to set object specific permissions to the pages of a certain structure, you will have to remove the existing category, too.
| |
List of Structures | |
|
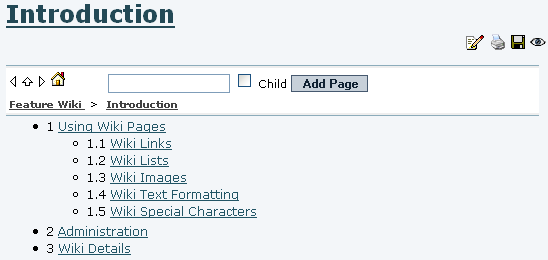
After you create this structure, you'll have a nine page group of wiki pages, including whatever amount of those pages that were already created in the same Tiki site. And you will see the structure listed like: 


Copy to clipboard

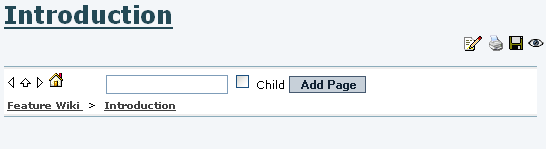
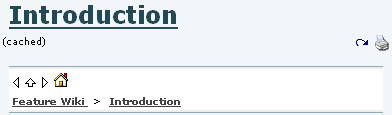
When your user belongs to a group with the permission "tiki_p_edit_structures", you will see a mini-form on each navigation bar to create new pages if needed just after this one, or as child pages from this one if you select the "Child" check box next to it (see example just above). When you are not logged in, or a user in groups without this permission, you would see a plain navigation bar on top of each page: 
| |
Editing an Existing Structures | |
|
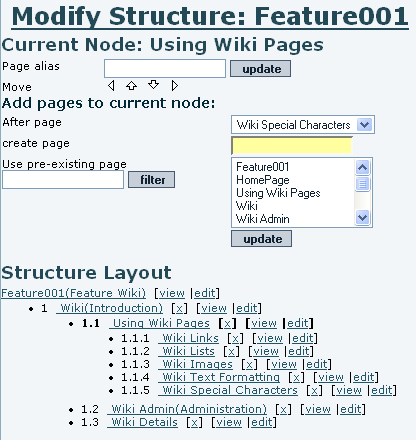
Select a Structures from the list to open the 'modify structure' page. In this example, it is "Feature001 (Feature Wiki)", as seen from the list of structures: 
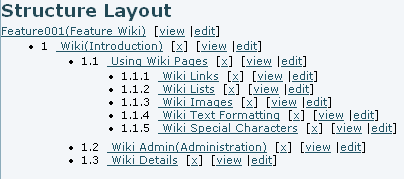
The form at the top of 'Modify Structure' page (tiki-edit_structure.php?page_ref_id=1, in our example) indicates the current node. The default selected node is the structures 'root' page. Select an alternative structure node to edit from the 'Structure Layout' tree at the bottom of the page (selected "Using Wiki Pages" node in this example): 
Use the navigation buttons to move the current node to a different position within the 'Structure Layout'. The current node will be highlighted in bold (except the root node, which is never highlighted). | |
Adding Pages to Current Node | |
|
Any pages that you add will be added as sub-pages to the 'current node' and inserted after the page indicated by 'After Page'.
| |
Structure Layout | |
|
The 'Structure Layout' provides links to:
Note that if the page being removed has subpages, all the subpages will be removed recursively from the structure. (The underlying wiki pages will also be removed if you choose the 'remove page too' option) | |
목차 | |
|
(toc 태그를 사용하는) 목차 문법 및 허용되는 선택적 변수에 관한 추가 정보는 구조체 사용자 를 참고하십시오. | |
Slide Show | |
|
If the slideshows feature is enabled, selecting the 'slides' button from the page bar will display structure pages as slideshows! | |
PDF 생성 | |
|
만약 pdf-생성 기능이 활성화 되어있다면, 구조체 페이지를 보는 도중 'pdf' 아이콘을 클릭하면 구조체로부터 관련 위키 페이지들을 모아 pdf 문서를 채울 것입니다. (chris.holman: Aliases 및 toc 항목들은 현재 작동되지 않습니다) | |
웹도움말 | |
|
기본 아이디어는 티키 구조체에서 웹도움말을 생성하는 것입니다 (구조체 = 우리가 아는 것처럼 위키 페이지의 트리구조)
웹도움말은 whelp/$name 내부에 생성되며, name 은 설정가능하며 구조체의 루트의 이름이 기본으로 설정됩니다. 생성된 웹도움말은 구조체를 탐색하는 데 사용될 수 있는 js 트리이며, 검색 기능, 인쇄기능, 기록 및 다른 멋진 기능을 보유하는 구조체의 정적 표기입니다. 이 기능은 티키 사이트에서의 구조체를 통하여 생성하는 그 어떠한 문서를 사용자들을 위하여 유용한 형식으로 배포 라는 목표를 가지고 있습니다. 구조체는 원하는 아무때나 재생성이 가능하기 때문에 사이트의 온라인 버전을 매우 쉽게 유지할 수도 있습니다.
| |
구조체 주시 | |
|
Tikiwiki >=1.10
1.9.1 버전에서 구조체를 생성하는 것에 대한 특이점 워드패드 같은 파일 앱을 사용하여 간단한 구조체를 생성하였다면고 한 레벨에서 다음 레벨로 갈 때 한 개 이상의 스페이스로 들여쓰기를 하였다면, 한 개의 스페이스 이상을 사용한 들여쓰기 밑으로는 별개의 구조체를 생성하게 됩니다. 스페이스 사용에 주의하시기 바랍니다. | |
모듈 안에서의 구조체 | |
|
smarty syntax를 사용하여 모듈 내부에 구조체를 두는 것이 가능합니다
tw >=4.0 에서부터는, 구조체를 메뉴처럼 표기하는 것이 가능하며, 모든 메뉴 기능에서 사용하는 것도 가능합니다, 즉 css/suckerfish 메뉴로써 표기하거나 현재 페이지에 하이라이트를 주거나 {menu structureId=1) to display a structure like a tiki collapseable menu
With tw = 6.1, the following works nicely:
Related pages
| |
