Historical overview of Maps integration in Tiki | |
|
Maps have been supported in Tiki since 2003 (which is why some call it a GeoCMS). There is geo-related info in various places (users, trackers, image galleries, articles, blog posts, etc.). This was originally done using MapServer, an active and powerful FLOSS mapping solution. However, it requires a dedicated server and more importantly, access to map data (which is not easy).
Then, after a community discussion, starting in Tiki7, OpenLayers (another option was Mapstraction) was added as a native way to handle maps, which permits the use of tiles from Google Maps, Bing Maps, OpenStreetMap (which is like Wikipedia but for maps), MapQuest (which serves OpenStreetMap maps), etc. The Cartograf project further improved maps in Tiki8, Tiki9, Tiki10 and Tiki11. Many features were added, including Street View support. In Tiki12, all Google Maps specific code was removed in favor of using OpenLayers, so Google Maps is accessible via the OpenLayers Google Layer. In addition the Natural Access project (no longer active) added further new capabilities to upload any existing line and polygon data as files and to be able to further customise how data objects were shown on the underlying map layer. In Tiki15 all MapServer-specific code has been removed. Also OpenLayers 2.x continues to be used for the map layer and integration with Tiki to allow editable map objects to be overlaid on the map layer but experimentation has started with the integration of OpenLayers 3.x. In Tiki20 integration with OpenLayers 3.x and higher was improved, and more features were exposed through the corresponding PluginMap parameters, as well as adding new tilesets, some of them using vector tiles instead of just the usual raster tiles. Map-related documentation, as of summer of 2019, still makes reference to the different historical approaches but as it continues to be improved the older methods that are no longer used will be deprecated/removed. Volunteers to help with documentation improvement : please contact marclaporte at tiki dot org
See PluginGoogleMap, which is bundled in Tiki5
Information on this page is outdated starting from Tiki5. The mod below is no longer supported as it has been replaced by PluginGoogleMap which is bundled in Tiki 5
| |
Mod Gmap | |
|
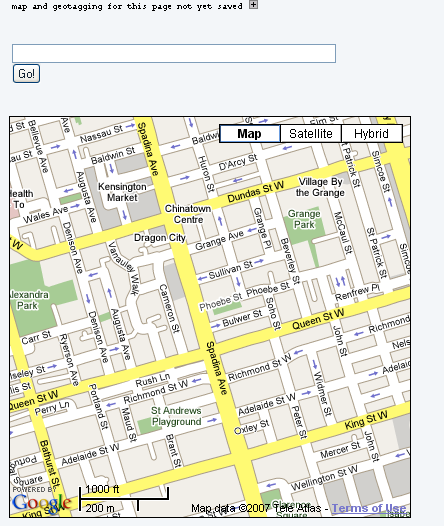
This is a Wiki plugin, distributed as a mod for displaying a Gmap in a wiki page, where each page represents a marker on a global map. The mod creates a geo-coded location of a wiki page, backlinked pages, or pages in a structure. It is currently available only as a mod, which means you have to upload the files to replace the current gmap plugin. Author: Nelson Ko
Note: be sure to turn on feature googlemaps and get them working first including the google activation code.
Plugin Syntax:
{GMAP(type=>page, width=>400, controller=>none, mode=>normal)/}
| |
Parameters | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Using this Plugin | |
|
At this point you can:
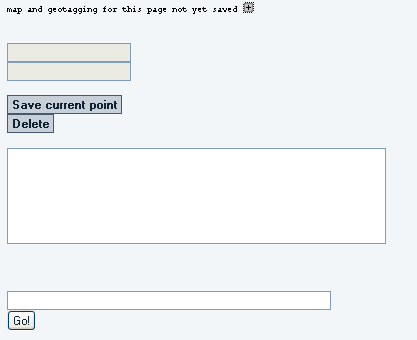
Using the Location Editor
Related pages
Copy to clipboard
| |