Ce tutoriel explique comme afficher des images dans des pages Wiki, ainsi que dans les nouvelles, forums et blogs.
Formats supportés
Tiki est compatible avec les formats de fichiers images suivants : .BMP, .JPG, .GIF, .PNG
Afficher une image
Toutes les images dans les formats cités ci-dessus peuvent être affichées au moyen du plugiciel Img. Les instructions suivantes se réfèrent à l'utilisation de ce plugiciel dans les pages wiki, mais s'applique aussi aux nouvelles, forums et blogs.
Pendant l'édition d'une page, cliquez sur l'icone image de la barre d'édition (![]() ) pour afficher la fenêtre popup de paramètrage du plugiciel.
) pour afficher la fenêtre popup de paramètrage du plugiciel.
Ce plugiciel permet d'afficher des images hébergées sur le site ou sur des sites web externe, de les positionner, redimensioner, transformer en lien ou en miniatures, modifier l'apparence de leur conteneur, leur ajouter descriptions et titres et d'autres effets visuels, entre autres. Voir plugiciel Img pour des détails sur chacune de ces fonctions.
Déposer une image sur le site
Pour afficher une image, celle-ci doit être hébergée sur le web, soit sur le site lui-même soit sur un site externe.
Les images que vous pourrez voir sur le web sont déjà déposées quelque part, il vous suffit alors de recopier leur URL pour les ajouter à une page. (Les images déjà présentes dans une galerie de votre site Tiki peuvent elle être ajoutée avec le paramètre fileId).
Il existe quatre méthodes pour déposer une image sur un site Tiki. Le chemin d'accès utilisé pour identifer une image dans un plugiciel est les permissions nécessaires sont aussi notés.
| Méthode | Chemin | Permissions |
|---|---|---|
| Galerie de fichiers | tiki-download_file.php?fileId=xx | tiki_p_upload_files |
| Galerie d'images | show_image.php?id=xx | tiki_p_upload_images |
| Option d'édition "Upload picture" | img/wiki_up/filename | tiki_p_upload_picture (si l'administrateur n'utilise pas les galeries de fichiers pour les images) |
| Image attachée à une page wiki | tiki-download_wiki_attachment.php?attId=xx | feature_wiki_attachments requis (''Admin Accueil -> Wiki -> Fonctionnalités')' |
L'administrateur peut modifier les permissions pour chaque groupe via tiki-admingroups.php.
Le numéro d'identification est le paramètre fileId pour une image des galeries de fichiers, id pour les galeries d'images et attId'' pour une image attachée à une page. Le chemin d'accès complet est inutile'.'
Voici plus de détails sur ces différentes méthodes :
Galeries de fichiers
Comme expliqué dans la page Images dans les galeries de fichiers, il est possible de déposer une image dans les galeries de fichiers soit en allant directement la visiter ou via l'icone dédiée de la barre d'outils en mode d'édition, si celle-ci à été activée.
Une fois que l'image est déposée, vous pouvez soit noter le numéro d'identification de l'image pour utilisation dans le plugiciel Img ou utiliser le sélecteur d'image de la barre d'outils (cette icone : ![]() ) pour choisir l'image à afficher.
) pour choisir l'image à afficher.
Déplacer les images de wiki_up dans les galeries de fichiers
À partir de Tiki8, il est possible de déplacer les fichiers du répertoire img/wiki_up dans la galerie de fichier principale. Cette manipulation remplacera la syntaxe src="img/wiki_up/... par fileId=... des plugiciels Img dans les pages wiki. Le fichier disparaitra du répertoire img/wiki_up/.
- Sauvegardez la base de donnée et le répertoire img/wiki_up
- Allez à la page d'administration wiki, onglet fonctionnalités
- Cliquez sur "Move images from wiki_up to the home file gallery " dans la section "image"
Déposer une image dans les galeries d'images
Cette méthode est déconseillée au profit des galeries de fichiers.
Si vous souhaitez quand même en savoir plus, voir la version anglaise de cette page.
Déposer une image dans un répertoire
La fonction de téléchargement d'image disponible pendant l'édition d'une page wiki peut aussi être utilisée pour déposer des images dans un répertoire.
Pour cela l'administrateur doit déselectioner l'option "utiliser les galeries de fichiers pour stocker les images" disponible dans la sction "fonctionnalités" de la page d'admin Editing and Plugins.
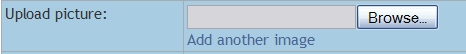
Si la fonction de stockage en répertoire est activée, la fonction d'insertion d'image de l'éditeur ressemblera à ceci :

Pour ajouter une image, suivez cs instructions :
- Édition : pendant l'édition de la page, placez le curseur ou l'image doit se placer
- Téléchargement : dans la section téchargements sous l'éditeur (ou dans l'onglet outils à partir de Tiki4) :
- Cliquez sur "parcourir" et sélectionnez le fichier image sur votre ordinateur. Une fois le fichier sélectionné, le chemin d'accès de l'image sur le site Tiki devrai apparaitre dans le champ "Téléchargement".
- les images seront déposées dans le répertoire img/wiki_up/
- Prévisualisation : cliquez sur le bouton de prévisualisation et Tiki affichera l'image dans la page wiki
Attacher une image à une page Wiki
Si vous avez la permission d'atacher un fichier à une page wiki, vous verrez apparaitre un bouton au dessus ou dessous de la page pour procéder à cette manipulation.
Cliquez sur le bouton, sélectionnez votre image et déposez la sur le site. Une fois téléchargée, vous pourrez utiliser son numéro d'identification ou son chemin d'accès pour l'afficher dans une page avec le plugiciel Img.
Lier sur une image d'un site externe
Si la fonctionnalité "mettre les images externes en cache" est activée (page d'admin général) et qu'une URL est utilisée, Tiki téléchargera automatiquement l'image et la stockera en base de données pour l'afficher même si le site web source est hors-ligne. Pour plus d'infos voir Cache External Images.
Forcer le retour à la ligne après une image
Dans certaines situation, le texte autour d'une image a besoin d'être interrompu, comme lorsqu'une image s'introduit dans une nouvelle section sans rapport. À partir de Tiki4, il est possible d'utiliser le paramètre block du plugiciel Img pour régler ce type de problèmes. Sinon on peut utiliser les méthodes suivantes :
- Le texte et l'image peuvent être inclus dans un conteneur ainsi : {DIV(class="clearfix")}...{DIV}
- Ajoutez le paramètre class=clearfix dans le plugiciel {img}
- Si la fonctionnalité "variables dynamiques" est activée, utilisez %clear% et définissez cette variable avec le code suivant (en supprimant les arguments % %) :
Copy to clipboard<BR style="clear: both" />
 La fonctionnalité "variables dynamiques" peut être utilisée d'une manière similaire dans un block de contenu.
La fonctionnalité "variables dynamiques" peut être utilisée d'une manière similaire dans un block de contenu.
Lier sur un répertoire d'images de la galerie de fichiers
Ce tableau montre ou les images sont localisées sur un site Tiki. Il donne le chemin d'accès, une brève description des fichiers inclus et (dans certains cas), son nombre (à partir de Tiki4) et un lien vers la page our elle peuvent être aperçues.
| Répertoire | Description | Qté | Lien |
|---|---|---|---|
images |
La plupart des icones | 80 |
Directory Images Files |
img |
Fond d'arrière-plan & logos | 24 |
Directory Img Files |
img/avatars |
Avatars utilisateurs | 580 |
Directory Img-Avatars Files |
img/custom |
Images pour les nouvelles, blogs, fichiers, etc. | 27 |
Directory Img-Custom Files |
img/flags |
Drapeaux du monde | 249 |
Directory Img-Flags Files |
img/graph |
Graphs | 4 |
|
img/icn |
Icones des types de fichiers | 34 |
Directory Img-Icn Files |
img/icons |
Collection de petite icones | 309 |
Directory Img-Icons Files |
img/icons2 |
Encore plus de petites icones | 164 |
Directory Img-Icons2 Files |
img/mytiki |
Icones utilisée dans "Mon Tiki" | 16 |
Directory Img-MyTiki Files |
img/smiles |
Smilies | 24 |
Directory Img-Smiles Files |
img/tiki |
Icones Tiki | 6 |
Directory Img-Tiki Files |
img/webmail |
Icones utilisées dans le client de messagerie | 14 |
Directory Img-WebMail Files |
img/wiki_up |
Images téléchargées | varies |
|
lib/adodb/cute_icons_for_site |
Icones ADOdb | 2 |
Directory Lib-Adodb Files |
lib/fckeditor/various |
Icones FCKeditor | 222 |
|
lib/hawhaw/skin/magnify |
1 |
||
lib/htmlparser |
1 |
||
lib/images/icons |
76 |
||
lib/jquery/various |
350 |
||
lib/jscalendar/various |
13 |
||
lib/phplayers/various |
162 |
||
lib/slideshow |
18 |
||
lib/slideshow_tiki |
2 |
||
lib/smarty/misc |
1 |
||
lib/tikihelp/icons |
19 |
||
img/various |
390 |
||
styles/various |
59 |